
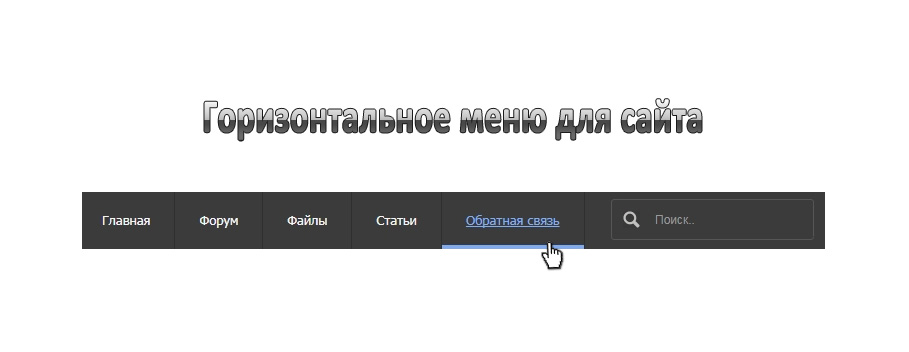
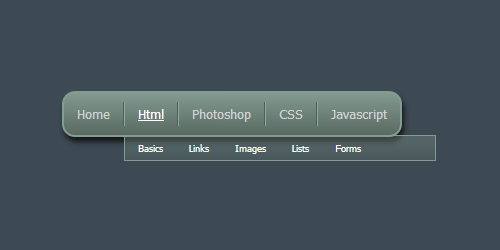
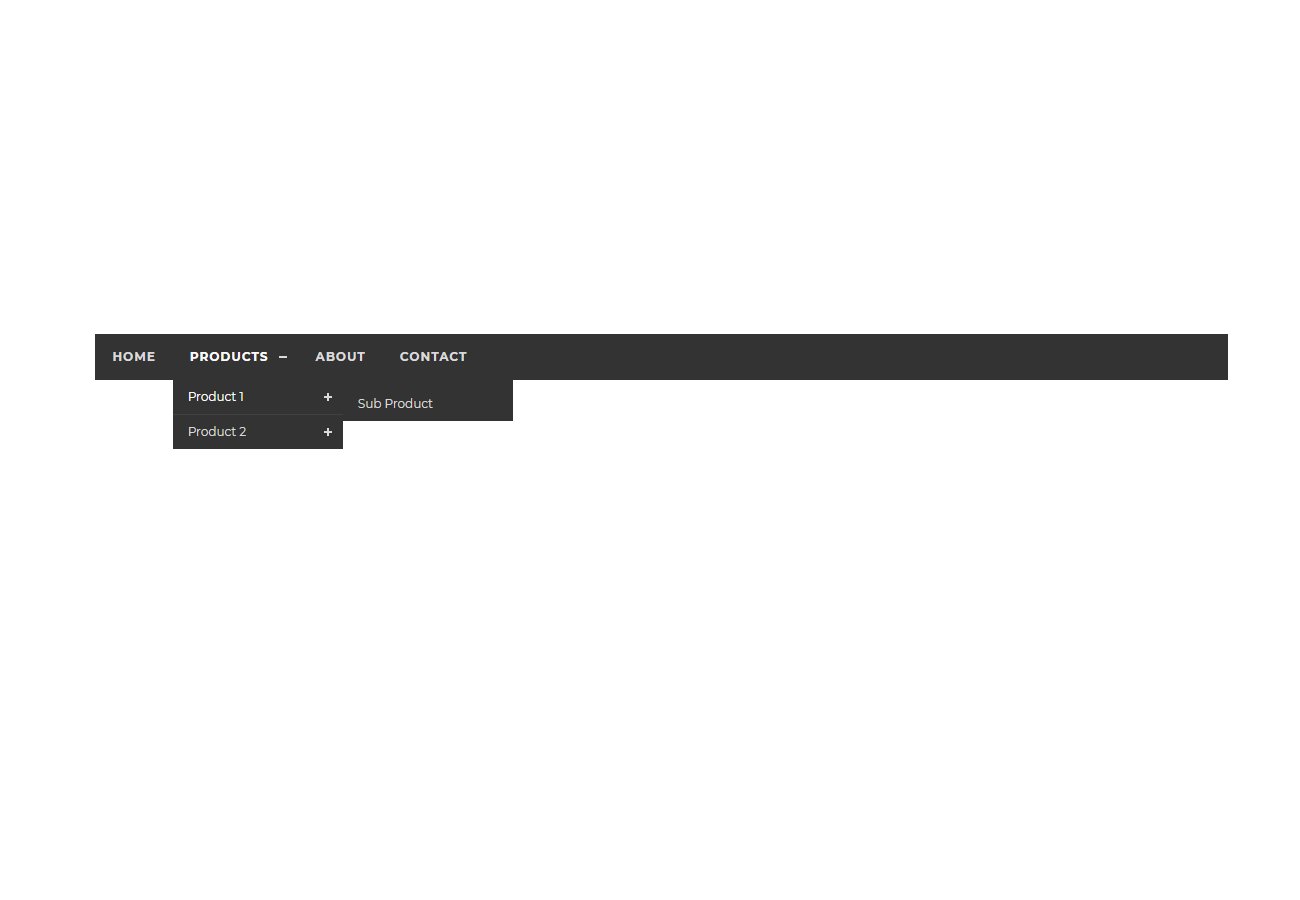
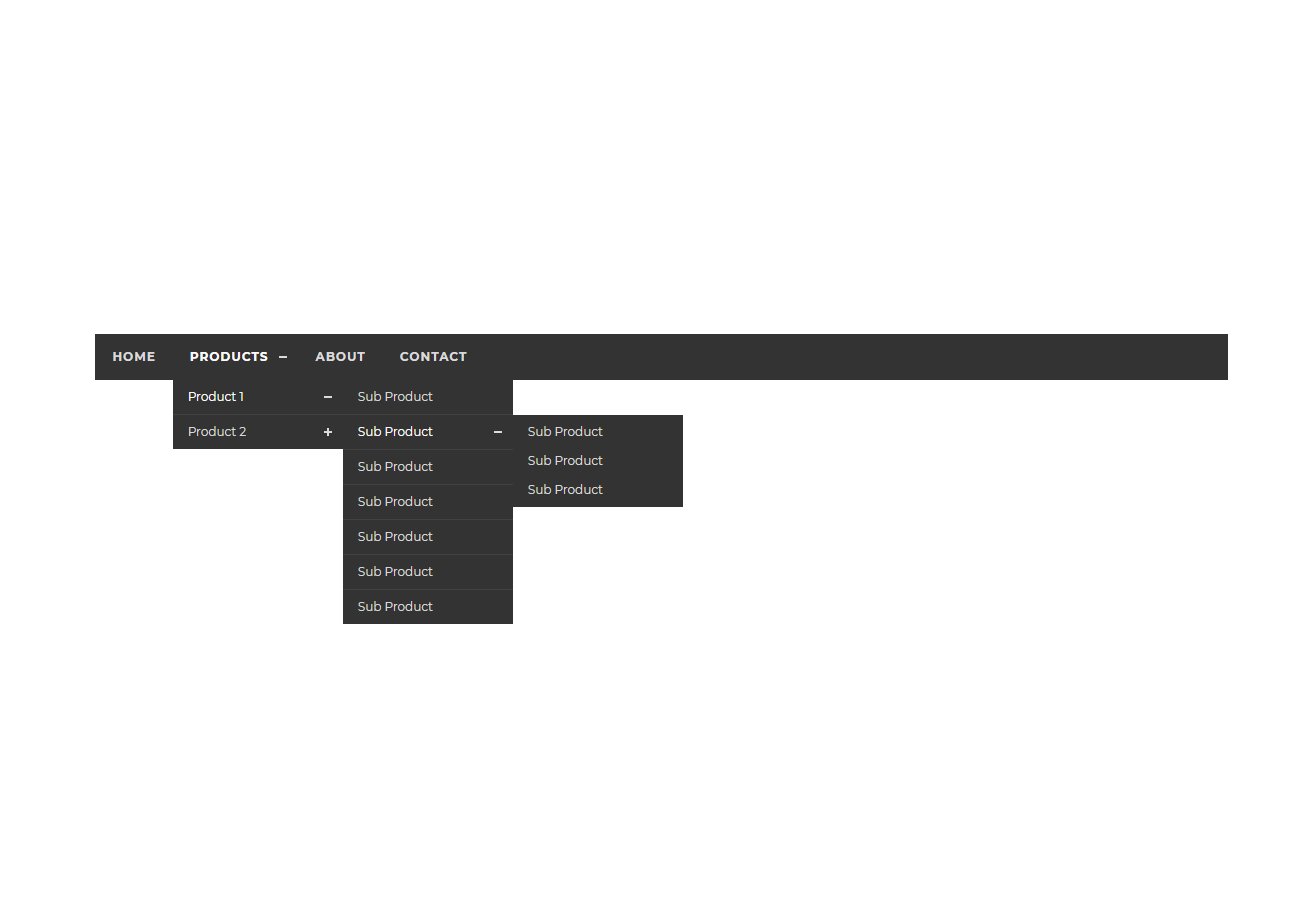
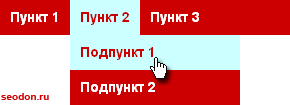
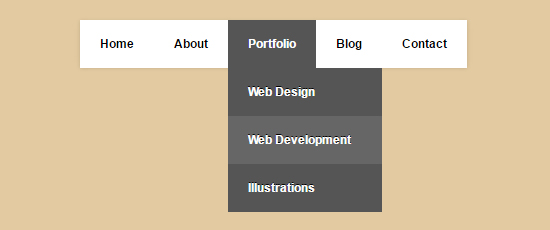
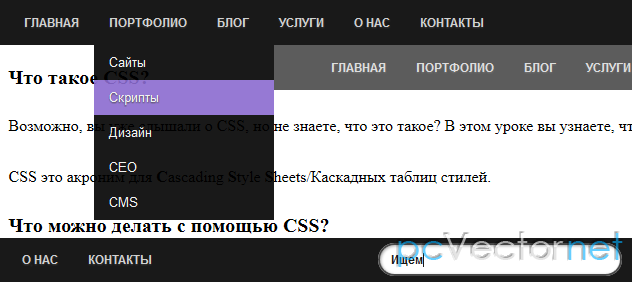
Горизонтальное меню
При этом одному из пунктов необходимо присвоить id. Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню. Обязательно укажите расстояние от края страницы:. Кроме того нужно указать внутреннее растояние:. Настроить отображение пунктов горизонтального меню, на которые пользователь уже нажимал:. При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:.









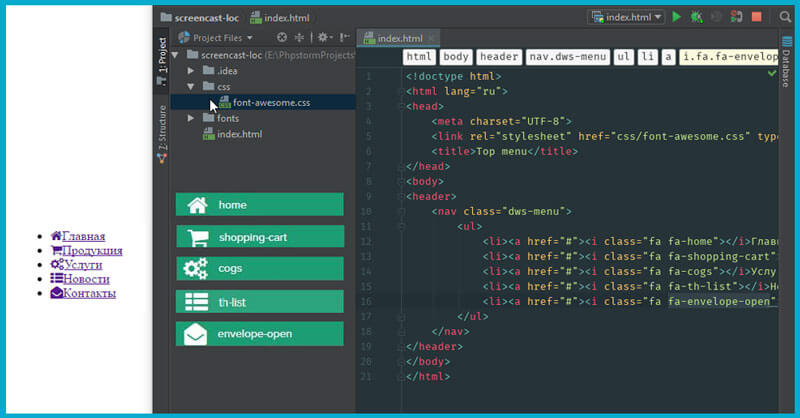
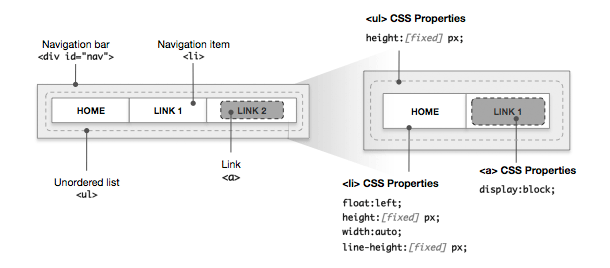
Как сделать горизонтальное меню в html
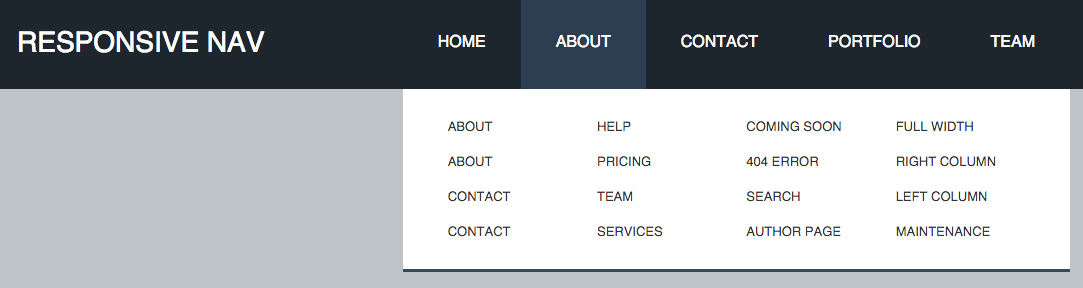
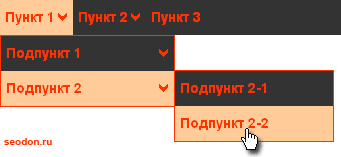
Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице. Перейти на страницу с примерами. Благодаря этому html-разметке придается семантический смысл, а также появляется дополнительная возможность для форматирования блока меню.








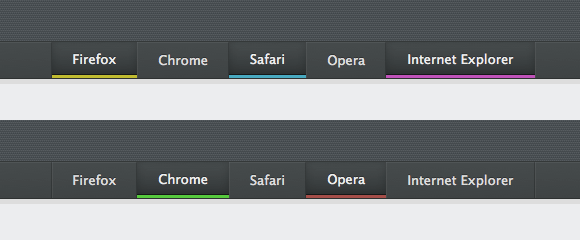
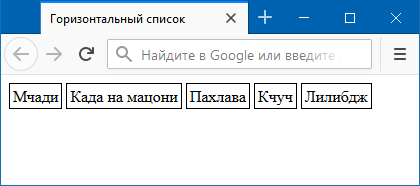
В отличии предыдущего меню , где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам. Сделать его можно с помощью text-align: justify и псевдо-свойств :before и :after. Авторизуйтесь , чтобы добавить комментарий.








Похожие статьи
- Аскариды у беременных как лечить
- Замена задних стоек своими руками хендай акцент - Отзывы владельцев Hyundai Accent и опыт эксплуатац
- Дизайн спальни 12 кв м в современном стиле - Гостиная 15 кв. м.: дизайн интерьера на фото
- Современный дизайн маленьких гостиных фото - Интерьер гостиной: дизайн и фото оформления гостиных ко