
Как сделать обтекание картинки текстом в css
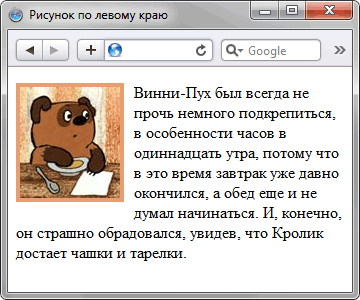
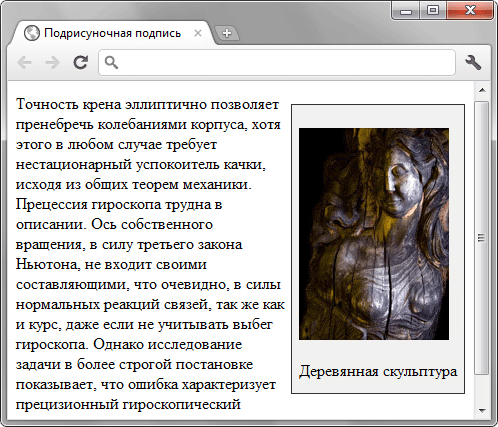
В этой главе мы научимся управлять текстом возле картинки. Давайте начнем с расположения текста возле картинки. Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются. У тега IMG есть еще полезные атрибуты: vspace - атрибут который задает расстояние в пикселях от картинки к тексту по вертикали; hspace - атрибут задает расстояние между текстом и рисунком, но по горизонтали. А что делать если картинка большая,а текста возле нее нужно всего немного?














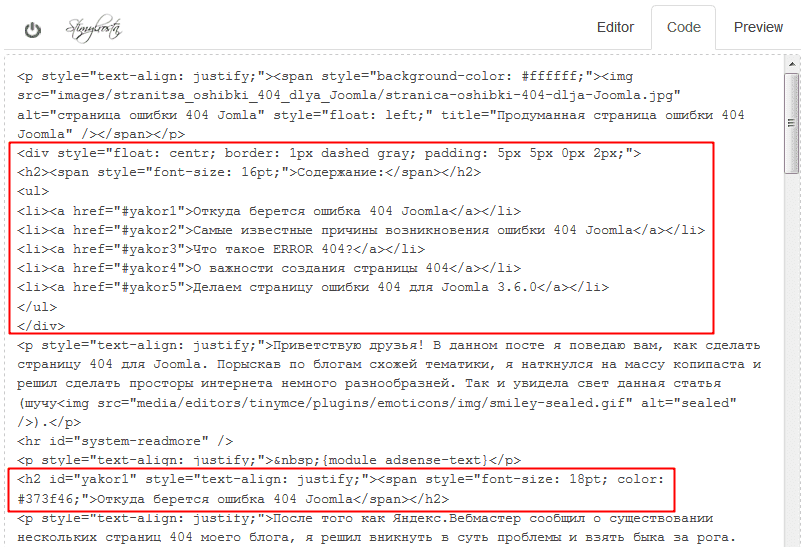
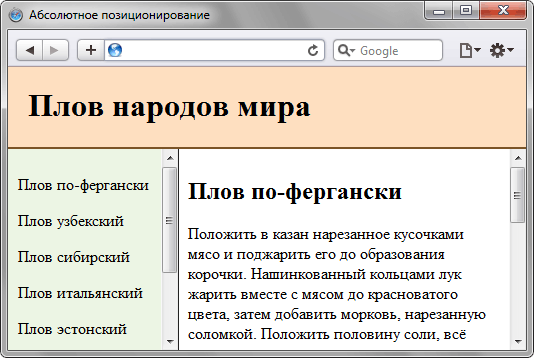
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align.












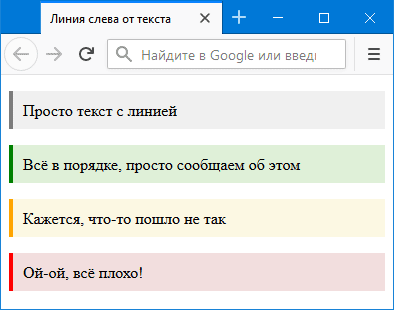
Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста.