Слайдеры в веб-дизайне: 20 креативных примеров
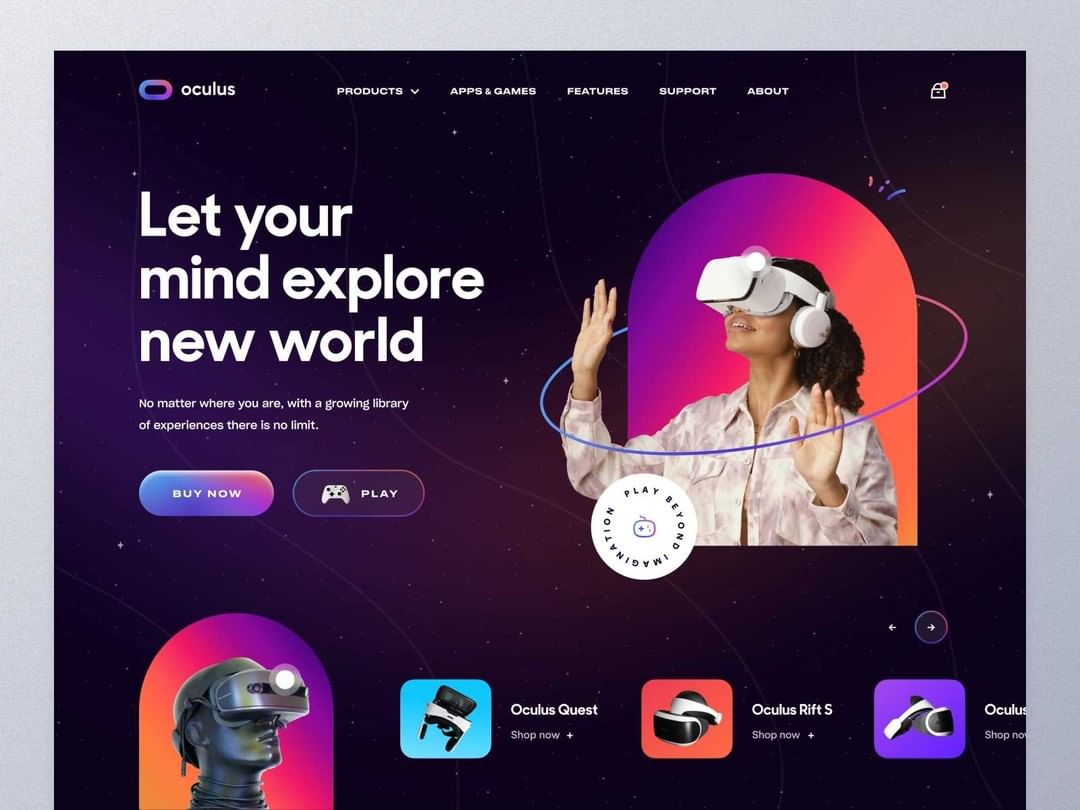
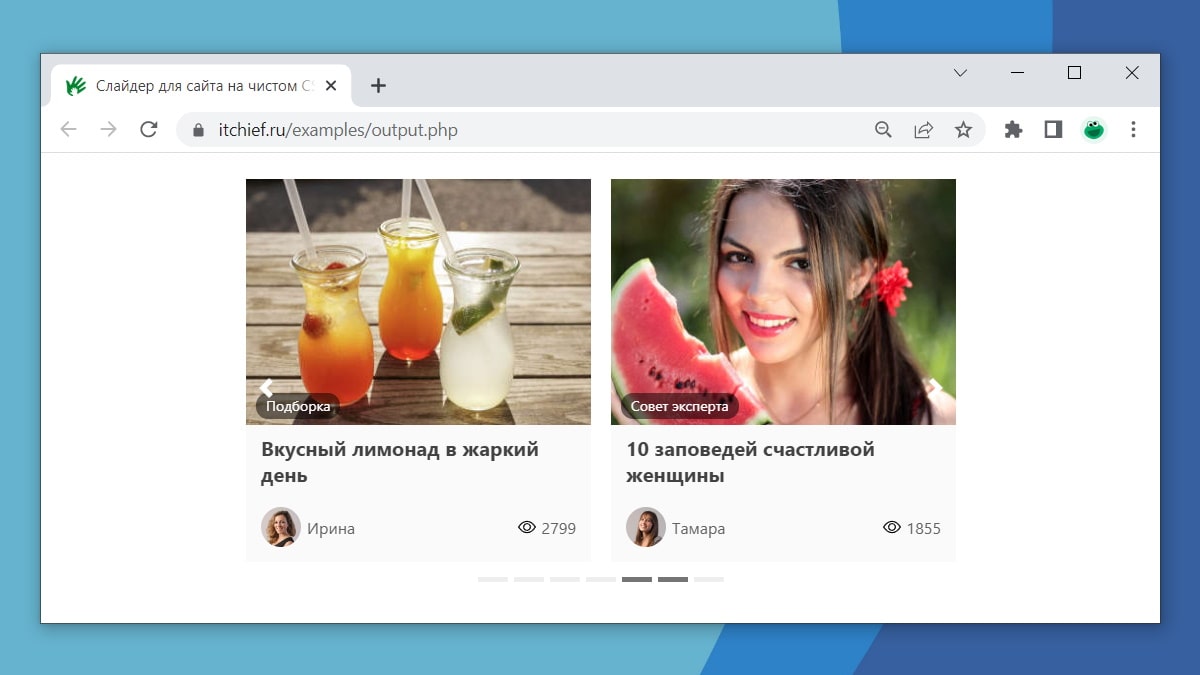
В современном веб-дизайне слайдеры считаются одним из самых популярных способов демонстрации изображений. Вы, может, об этом не знаете, но видите их практически каждый раз, когда выходите в интернет. Чем, интересно, они хороши и почему стали такими модными и востребованными? Давайте прежде всего определимся с термином. Слайдер — это динамический блок страницы, который показывает несколько элементов контента по очередности.






100 Слайдер Шаблоны веб-сайтов
Краткое содержание: Слайдеры малоэффективны. Однако в некоторых случаях они бывают полезны, подробнее об этом в данной статье. Начнём с определения:. Добавлять их в данную часть сайта — довольно распространённая практика для многих веб-дизайнеров. Есть несколько возможных причин, почему это так популярно:. Эрик Раньон технический директор по маркетинговым коммуникациям Университета Нотр-Дам провёл исследование с середины октября г.





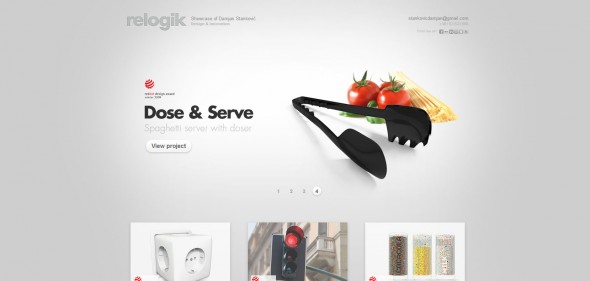
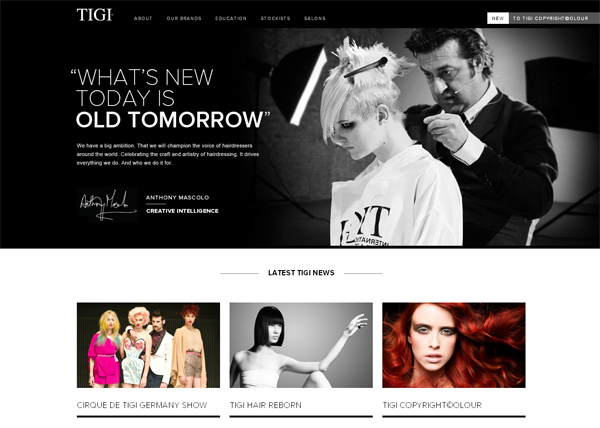
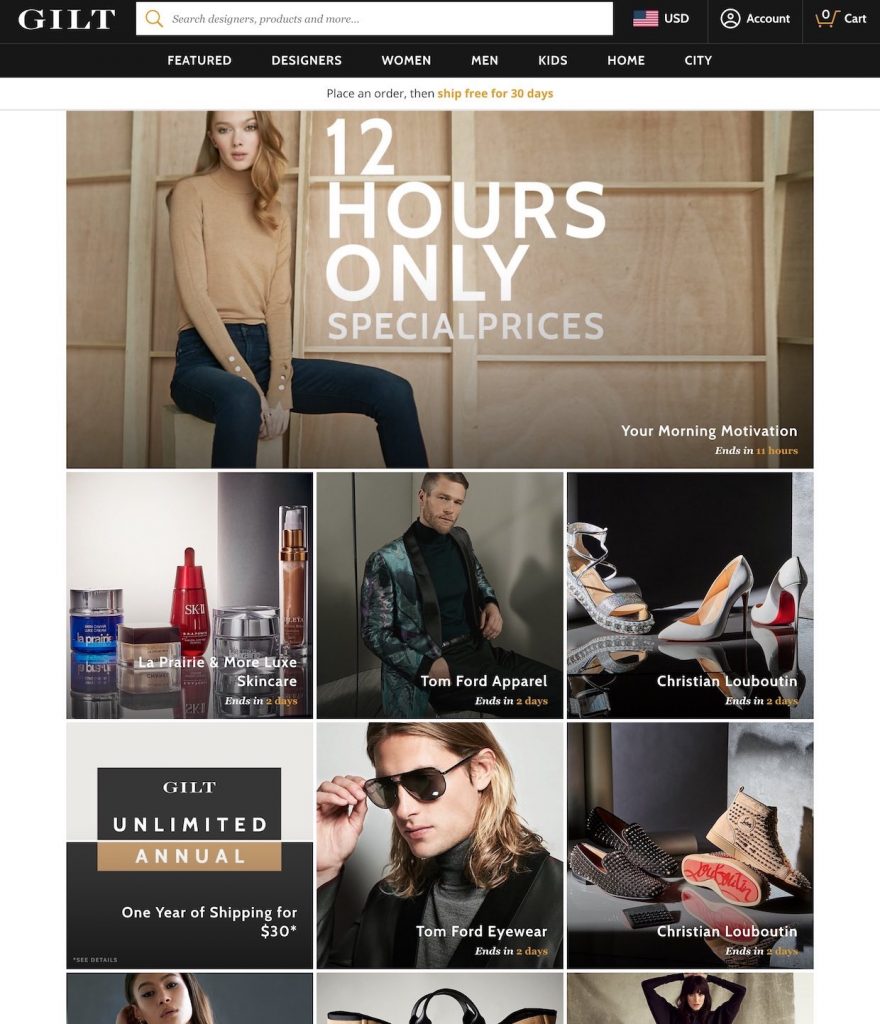
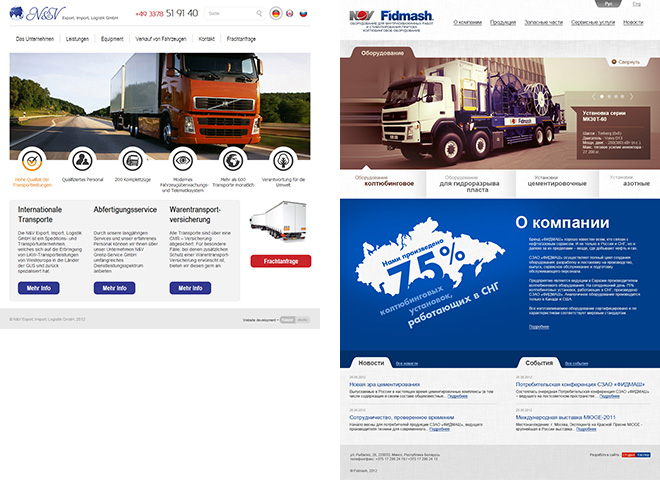
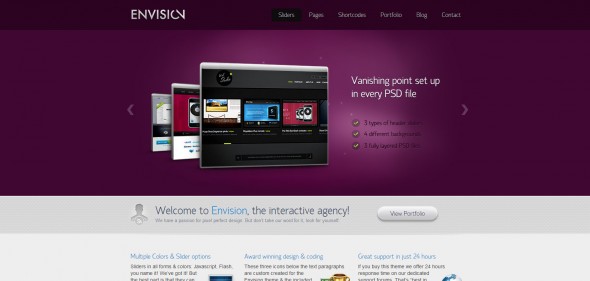
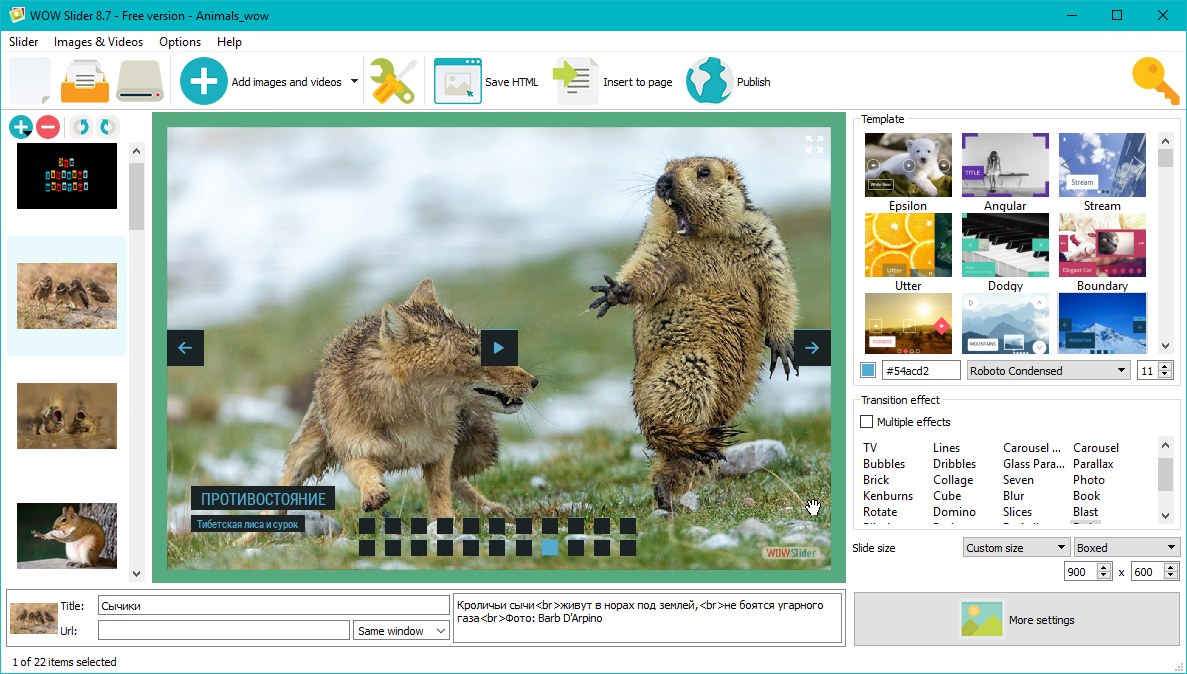
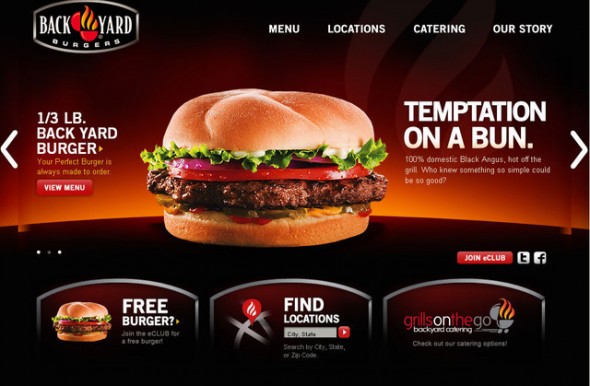
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров. Меняют формы, c помощью JQuery создают новые, красивейшие эффекты переходов при смене картинок и расширяют функционал. В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне.